遅ればせながら当ブログもSSL化しました!(SSL化とは、URLの先頭にある“http” を “https” に変更することです!)
今回はSSL化にあたって参考にしたサイト、やり方等を軽~く紹介します。軽~くです。
ちなみに、私が契約しているサーバーはXserverです。
なので、参考にしたサイトも当然ながらXserverでのやり方を紹介してくれています。他のサーバーを利用されている方はこの記事は役に立たないかと思います。
また、XserverではSSLは無料でいくつでも利用できます。こういう点がWordPressでブログを始めるならXserverといわれる理由ですね。
▼Xserverの無料SSLについてはこちら
SSL化の参考にしたサイト

XserverでSSL化をするにあたって参考にしたのは「わいひらさん」が運営している「寝ログ」です。

このサイトを見てしまえば、問題なく作業できます。
念のため当ブログでも単純化した手順を載せておきましょう。
XserverでのSSL化の手順
寝ログによると、SSL化の手順は以下の通りです。
- 事前にデータベースのバックアップをとる
- エックスサーバーでSSL設定を行う
- WordPressの設定からURLを変更する
- 内部リンクをSearch Regexで全て置換する
- .htaccessにリダイレクト用のコードを追記する
- SSLエラーのチェック方法
- テーマなどの設定を見直す
- その他サービス・ツールの設定の変更など
- SNSのシェアカウントを引き継ぐ
バックアップはこちらのプラグインでできます⇒BackWPup
バックアップ後、サーバーパネルにログインし、SSL設定⇒ドメイン選択⇒「独自SSL設定を追加する(確定)」をクリックで終わりです。早い!
▼作業画面などは「寝ログ」にたくさん載っているので、そちらをご参照ください。

SSL化後の注意点
SSL化は設定が完了してから1時間くらいはサイトに接続できなくなります。
なので、少し時間をおいてから見るようにしてください。
また、SSL化した後にいくつかURLを設定しなおさなければなりません。
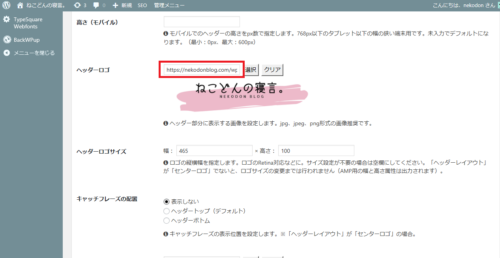
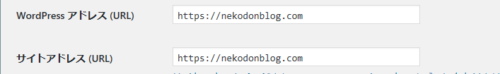
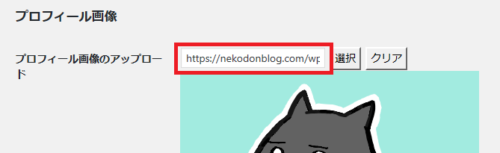
具体的には、ヘッダーロゴやwordpressでのアドレス設定、プロフィール画像あたりをいじります。
私もSSL化が終わってしばらくした後、wordpressで設定をいじりました。
以下、設定を変更した箇所のスクショを貼ります。



1枚目の画像はCocoon設定⇒ヘッダーから変更したので、別のテーマをお使いの方は違う方法になります。
2枚目は一般設定なので、wordpress利用者ならみなさん同じかと思います。
3枚目もwordpress利用者なら同じで、ユーザー⇒あなたのプロフィールから設定しています。
3つの画像に共通する点は、http ⇒ httpsに変更しているという点です。もとからあったアドレスに s を足すだけで完了です。楽ですね。
まとめ
- XserverではSSL化が無料でできる
- わいひらさんの「寝ログ」を見ればできる
- SSL化の後に一部URLを変更する箇所がある
ざっとこんな感じですかね。
わいひらさんの「寝ログ」⇒https://nelog.jp/wordpress-ssl
なお、SSL化の後に301リダイレクトにする必要があります。それについては以下の記事に書きましたのでお時間あればご確認くださいませ。

別のWordPress記事はこちら





コメント